ラジオボタンやチェックボックスのサイズ
最終更新:2023年12月14日
質問/問題
サイズが24×24pxより小さいラジオボタンやチェックボックスは、チェックID:0331とチェックID:0351でNGとすべきか

回答/結論
ブラウザーのデフォルトの表示から変更していない場合は問題ない。
解説
チェックID:0331とチェックID:0351は、ガイドライン項目十分な大きさのクリック/タッチのターゲットを満たすための条件を示しています。このガイドラインは、WCAG 2.1の達成基準2.5.5 Target Size(ターゲットのサイズ)が元になっています。
レベルAAAのこの達成基準では、マウスなどのポインティング・ディバイスの操作対象(チェックボックスやラジオボタンを含む)の大きさとして44×44px以上のサイズを求めています。デスクトップ向けサービスの多いfreeeでは、44×44px以上を満たすのは難しいものの、何らかの基準は必要ということで、24×24pxという基準を設けています。
なお、WCAGの最新バージョンであるWCAG 2.2では、Target Size (Minimum) として、24×24px以上を求めるレベルAAの達成基準2.5.8が追加されています。
これらの達成基準では、例外事項として、「ユーザエージェントのコントロールである: ターゲットのサイズがユーザエージェントによって定められており、かつコンテンツ制作者が変更していない。」という項目があるため、freeeのガイドライン/チェックリストでも、ブラウザーのデフォルトから変更していないものは対象外としています。ブラウザーのデフォルトでラジオボタンやチェックボックスのサイズが小さいのはコンテンツ製作者の責任ではなく、またブラウザーのデフォルトにしてあればユーザー側で変更することも可能だろうという想定なのだと考えられます。
ブラウザーのデフォルトから変更しているかどうかの判断方法には、以下のようなものがあります。
MDNのチェックボックスのサンプルやラジオボタンのサンプルと見比べてみて、明らかに見た目が違う場合は変更されている。
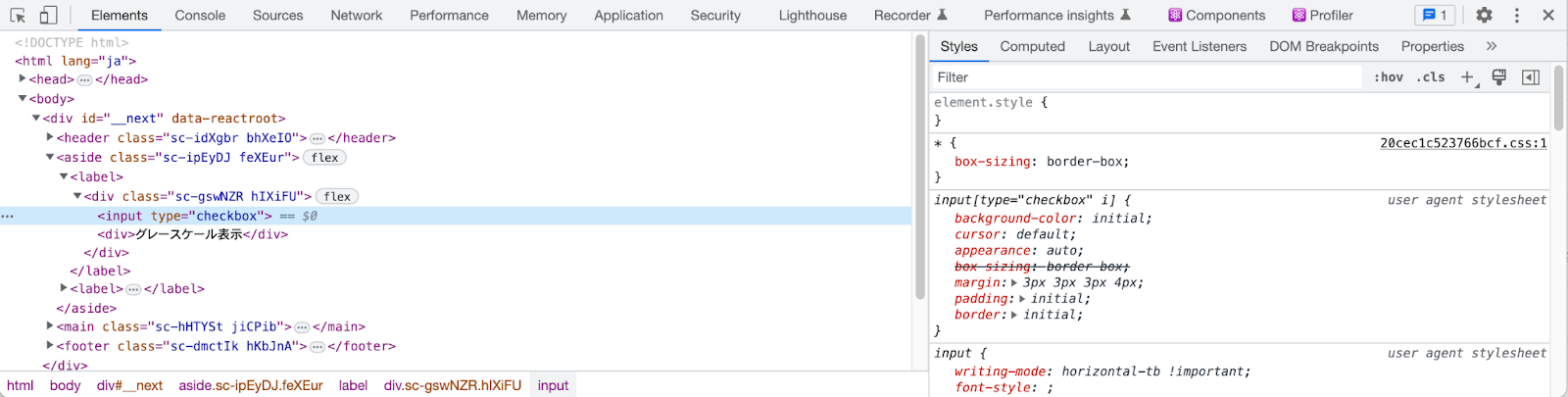
開発者ツールを用いてページのソースを確認する:
チェックボックスの上で右クリックしてメニューを開き、「検証」を選ぶ

開発者ツールが開くので、
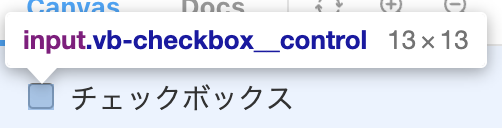
type="checkbox"となっているinput要素がハイライトされた状態にする。
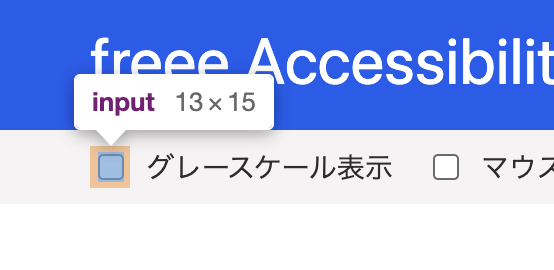
描画領域でも、チェックボックスの部分がハイライトされる。

Stylesパネルで、user agent stylesheet以外の部分に、見た目を変更するようなスタイル指定がないかを確認する。

上記のスクリーン・ショットでは
box-sizing: border-boxが上書きされているが、元の指定と同じで、見た目を変更する指定でもないので問題はない。
関連FAQ
関連ガイドライン項目
関連チェック内容
- チェックID:0331
ボタンやリンクになっている画像は、クリックやタッチに反応する領域が充分に大きく、その領域が設計資料で明示されている。
- チェックID:0351
ボタンやリンクになっている画像は、クリックやタッチに反応するサイズが、充分な大きさになっている。