axe DevToolsを使用したアクセシビリティー・チェック
axe DevToolsは非常によく使われているアクセシビリティー・チェック・ツールです。基本機能がaxe-coreとして実装されているため様々な方法で使用することができますが、ここではブラウザー拡張機能として利用して、出来上がっているWebページのアクセシビリティーの対応状況をチェックする方法を紹介します。
なお、axe DevToolsを用いた具体的なチェックの実施方法については、axe DevToolsを用いたチェック実施方法の例を参照してください。また、axe DevToolsのルールと当ガイドラインの対応も合わせて参照してください。
axe DevToolsのインストールと起動の仕方
ChromeウェブストアからChrome拡張をインストールできます。
axe DevTools - Web Accessibility Testing - Chrome ウェブストア
axe DevTools拡張機能はデベロッパーツール内で使用します。
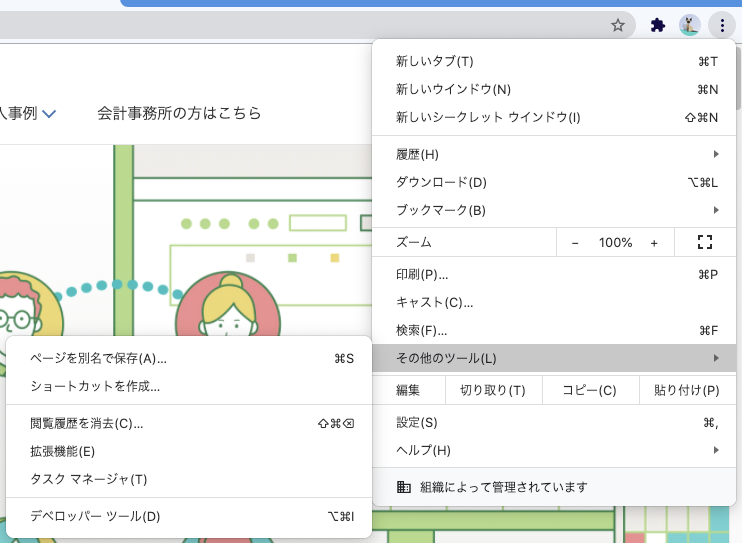
分析対象のページを開いた状態で、ツールバー右端のボタンからを選択するか、ショートカットキー(WindowsではCtrl+Shift+I、macOSではCommand+Option+I)を使用してください。

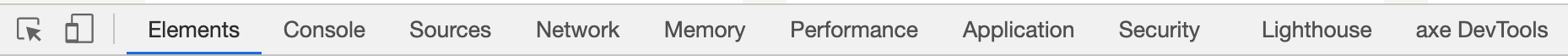
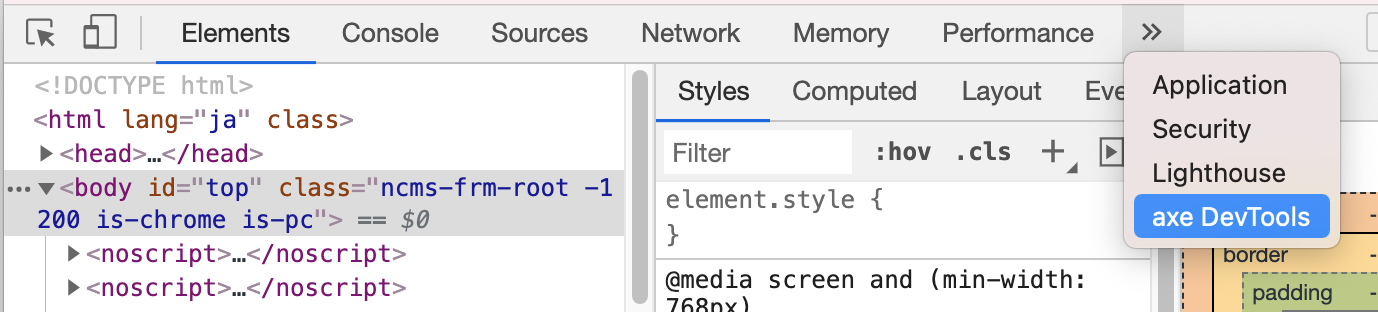
デベロッパーツールのタブから「axe DevTools」を選択します。

デベロッパーツールの表示領域が狭い場合は「>>」アイコンに隠されていることがあります。

初期設定(推奨)
より多くの項目をチェックするために、以下の初期設定を行うと良いでしょう。
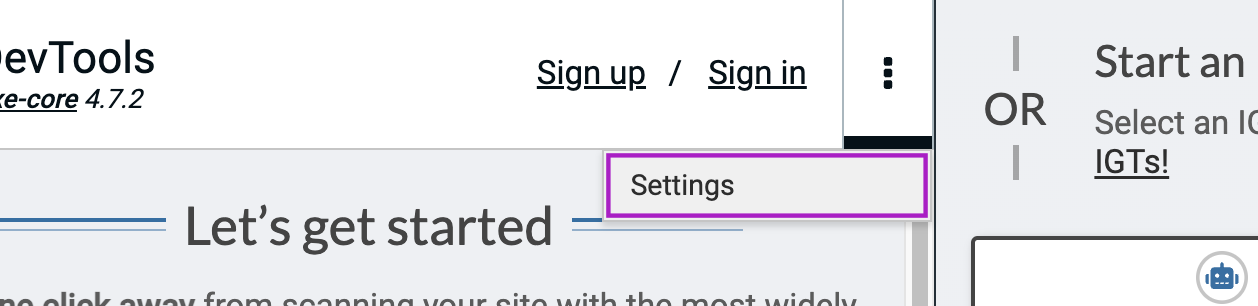
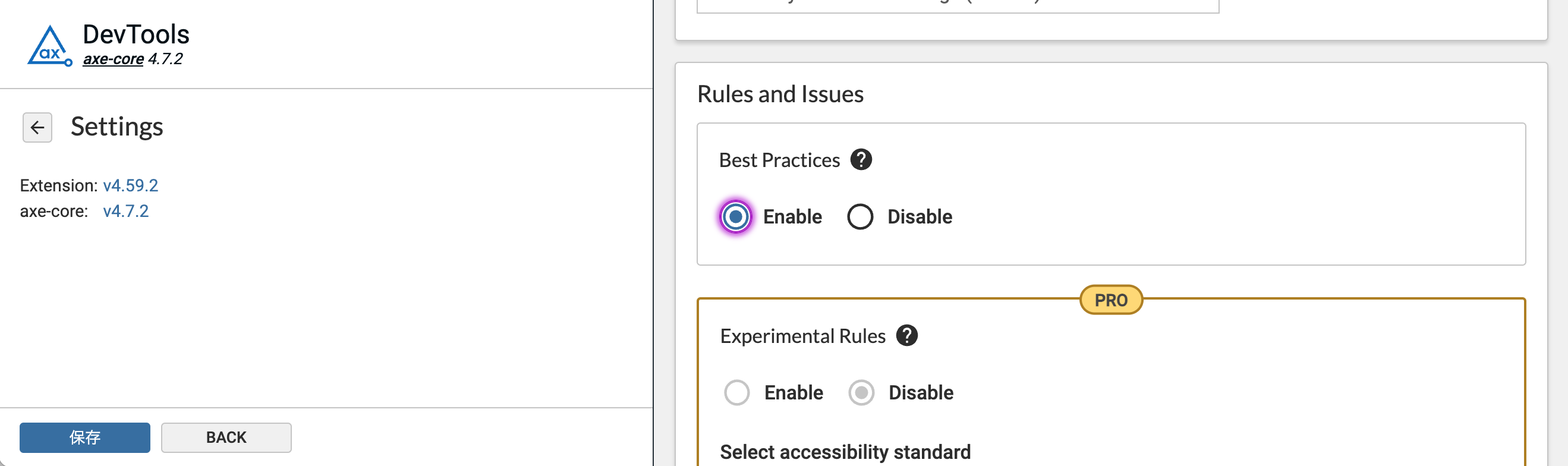
の順にクリック

"Best Practices"で"Enable"をチェック

「保存」をクリック
axe DevToolsで今見ているページを分析する
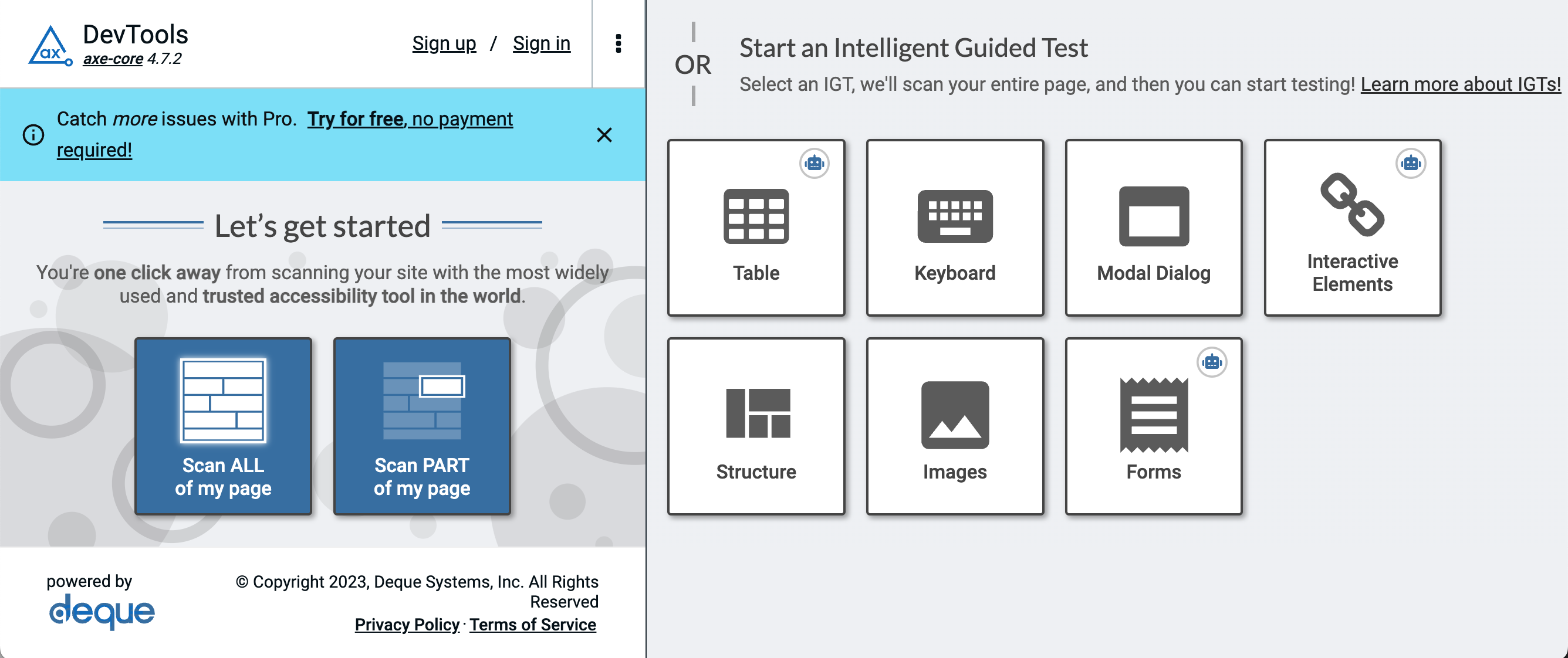
分析対象のページを開いた状態でデベロッパーツール内のaxe DevToolsのタブを開き、「SCAN ALL OF MY PAGE」ボタンをクリックします。

今見ているページの問題を瞬時に発見することができます。

レポートの見方
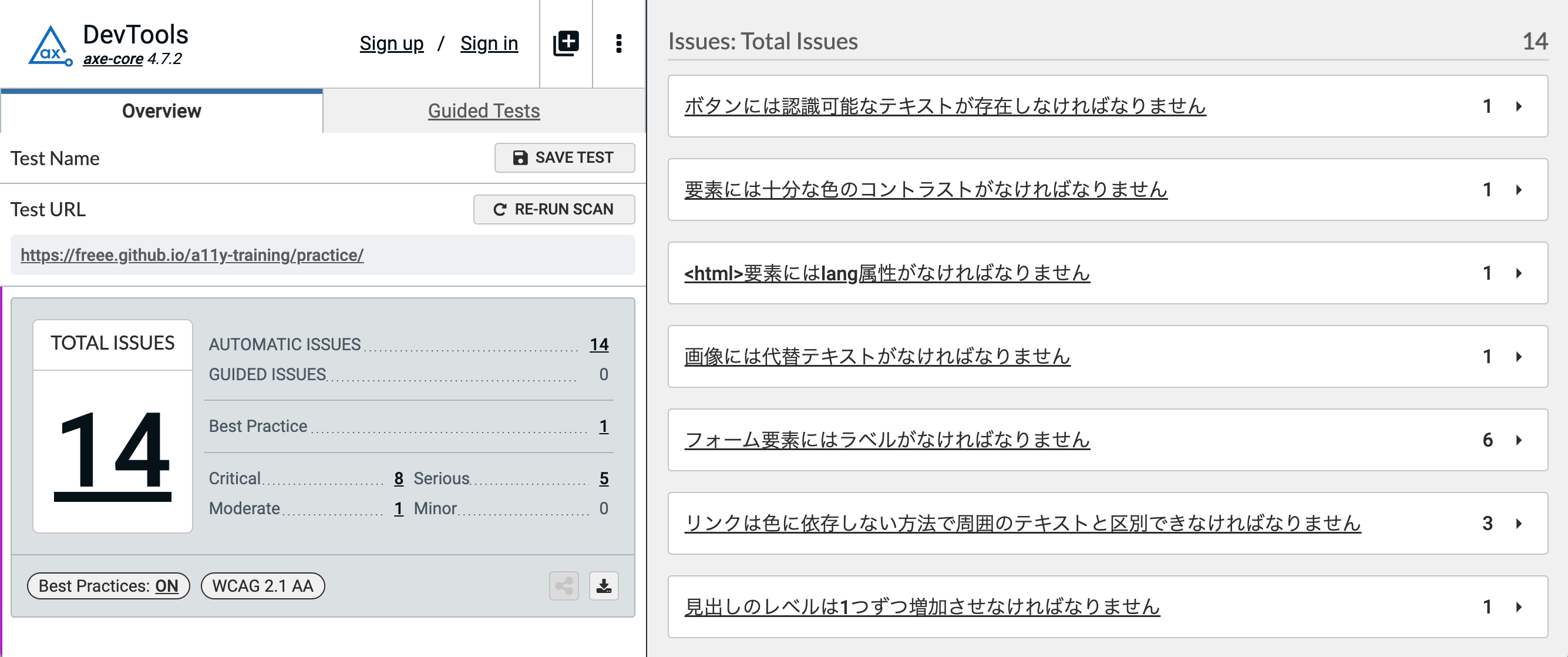
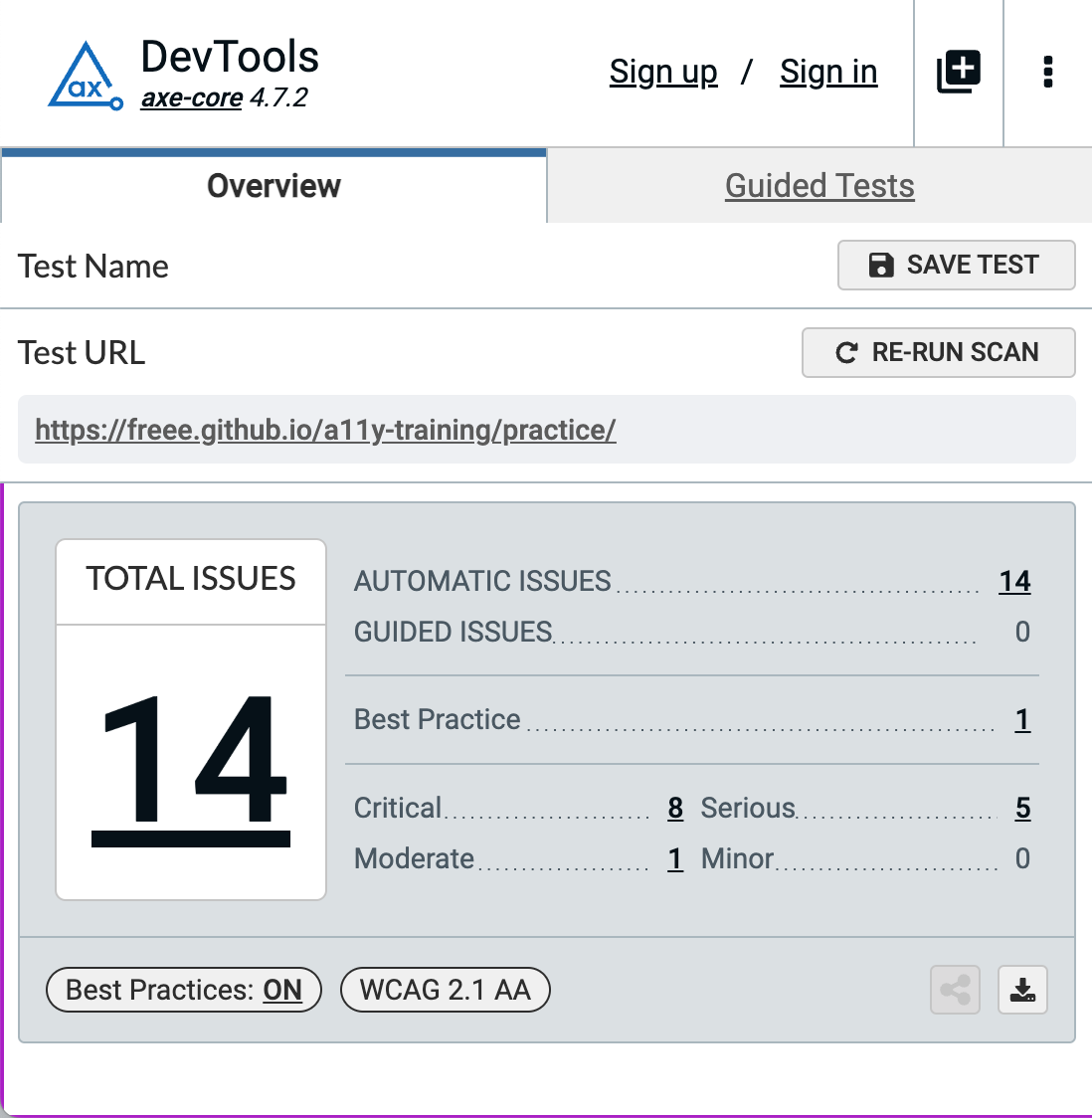
axe DevToolsの画面には発見された問題の件数が表示されるエリアと、その問題のリストが表示されるエリアがあります。
発見された問題の件数が表示されるエリアには、そのページにある問題の件数が表示されます。ここで、axe DevTools内のUser Impact(当ガイドライン内での「重篤度」などの定義とは別のものです)や、「Best Practices」などを使ってリストをフィルターすることができます。

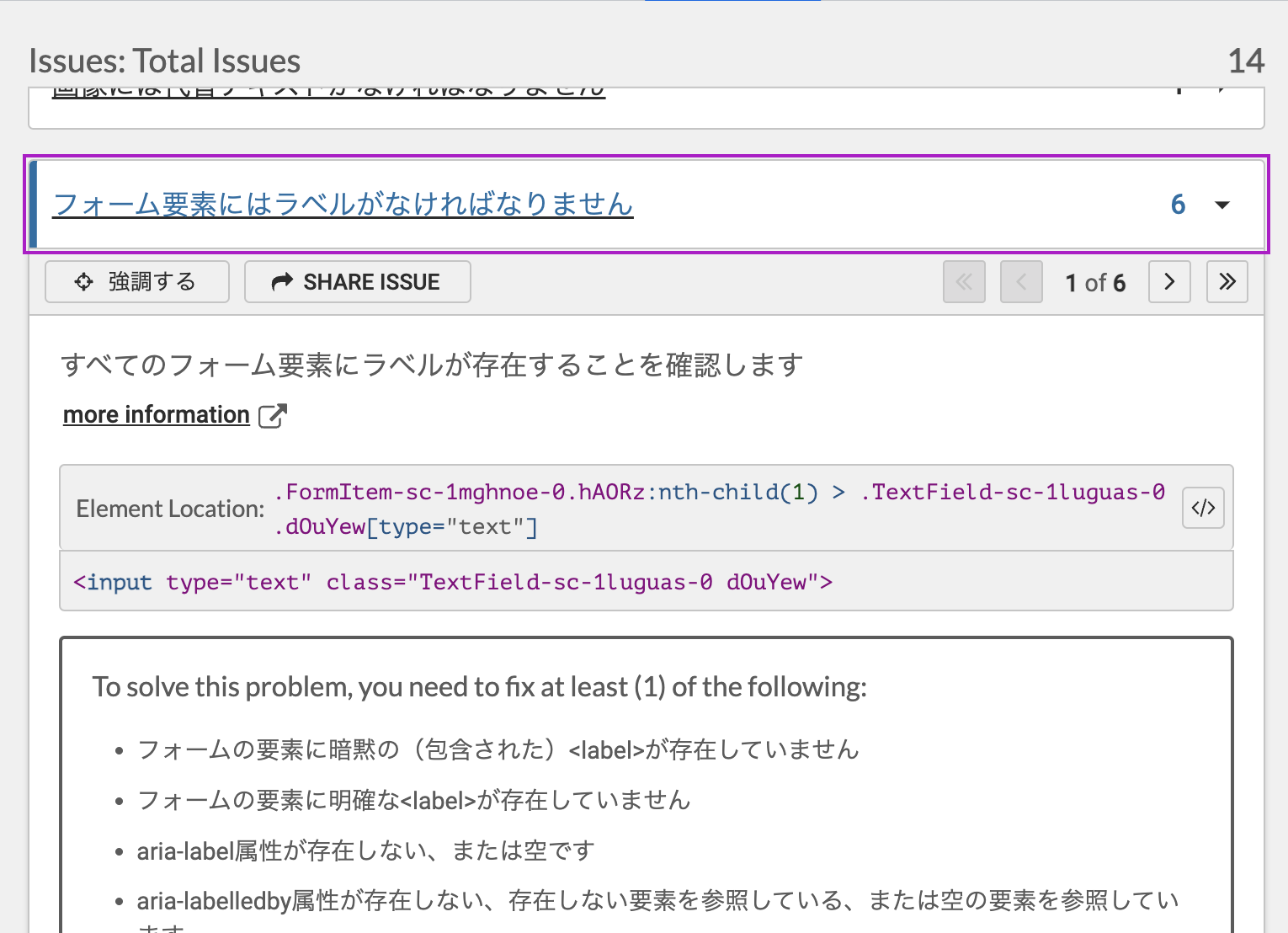
発見された問題のリストは、クリックで開くことでその問題の詳細ビューを見ることができます。
詳細ビューにはその問題が起きているHTML上の場所や、修正するための情報が表示されています。

同じ問題が複数箇所で見つかっている場合は、リスト上にその件数が表示され、詳細ビューのページャーで1つ1つ確認していくことができます。

axe DevToolsを使用する上での注意点
モーダル・ダイアログやアコーディオンが開閉するような場所では、開いた状態や閉じた状態で何度かaxe DevToolsで分析してみる必要があります
axe DevToolsだけではすべての問題を発見することはできませんが、機械的に発見できる問題を瞬時に発見することができます。また、調査の必要そうな場所を発見するために非常に有用です。