グレースケール表示への切り替え方
グレースケール表示にした際の見え方を確認する場合、基本的にはOSが提供する表示切り替え機能を用います。以下に各OSごとの表示切り替え機能の利用方法を示します。
Windows 10、Windows 11
「設定」画面を開き、「アクセシビリティ」(Windows 10では「簡単操作」)をクリック(Win+U)。
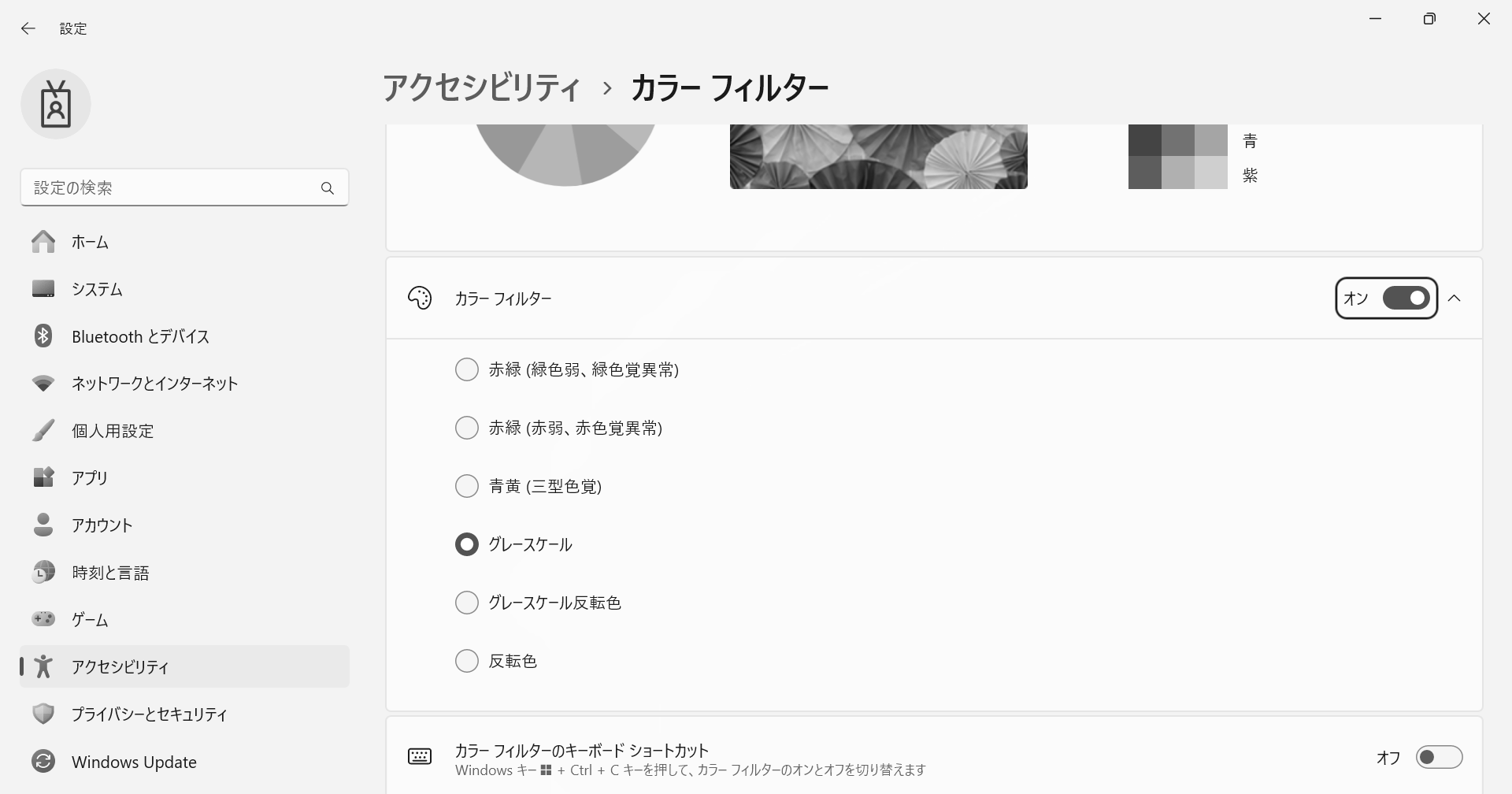
「カラーフィルター」をクリック。
ウィンドウの右側にある「カラーフィルター」のスイッチをオンにして、その下にあるドロップダウンをクリックして関連オプションを表示。
「グレースケール」を選択。

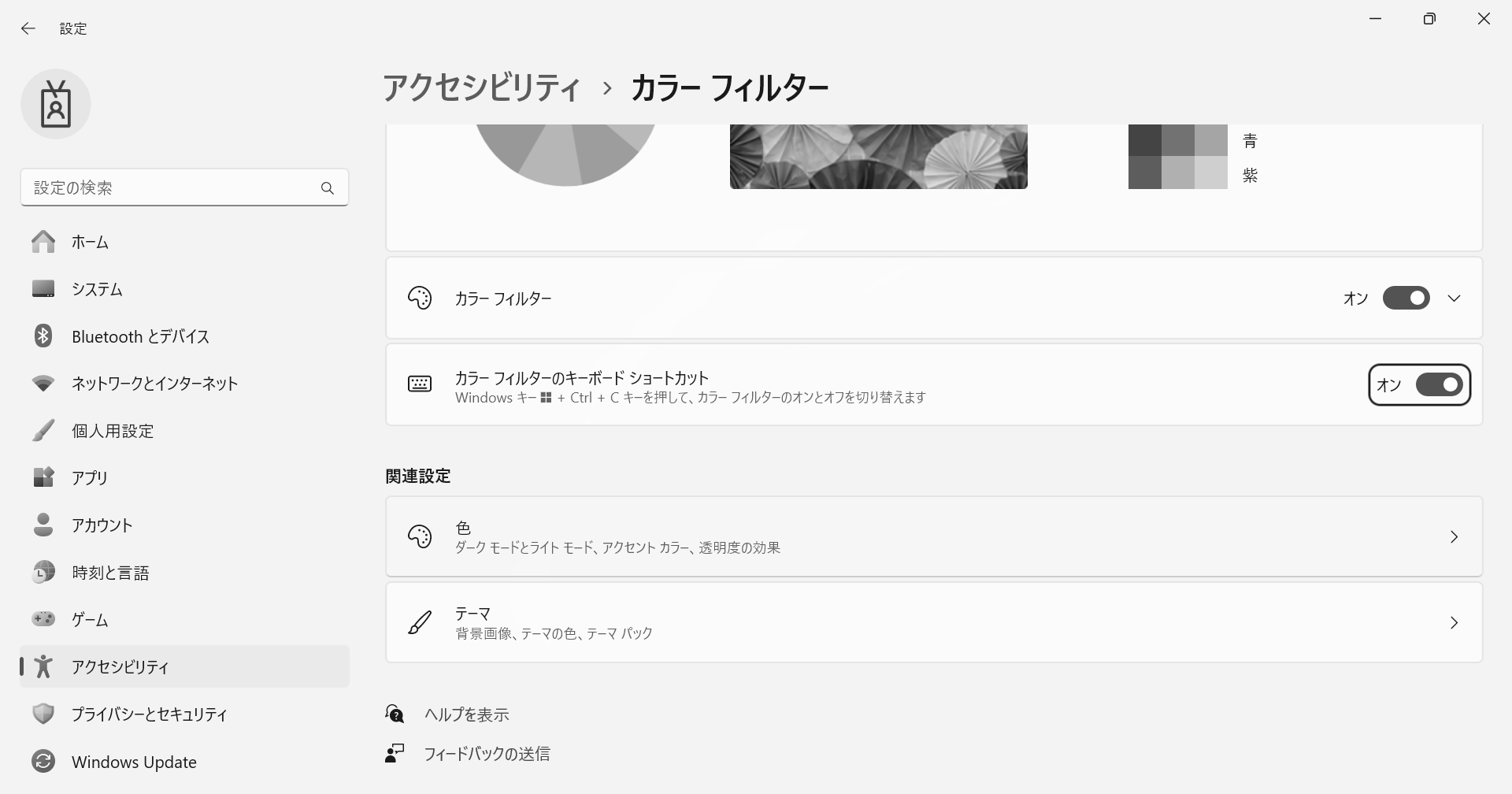
頻繁に利用する場合は、同じ画面で「カラーフィルターのキーボードショートカット」を有効にすると便利でしょう。この設定を有効にすると、Win+Ctrl+Cキーの押下でいつでもカラーフィルターのオン・オフを切り替えることができるようになります。

macOS
以下の手順やスクリーン・ショットは、macOS Venturaでのものです。
の順に選択
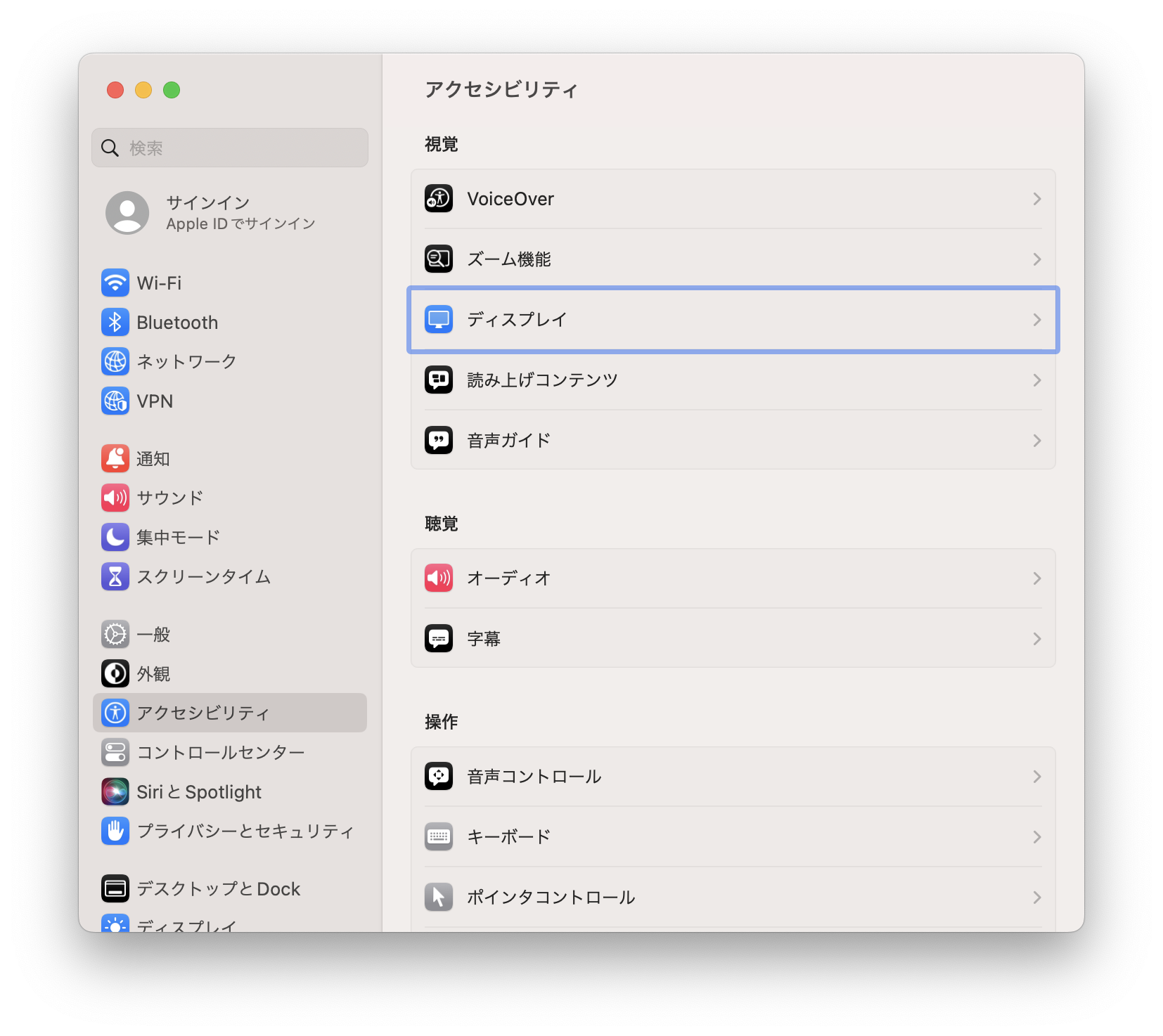
サイドバーで「アクセシビリティ」を選択
右側で「ディスプレイ」をクリック

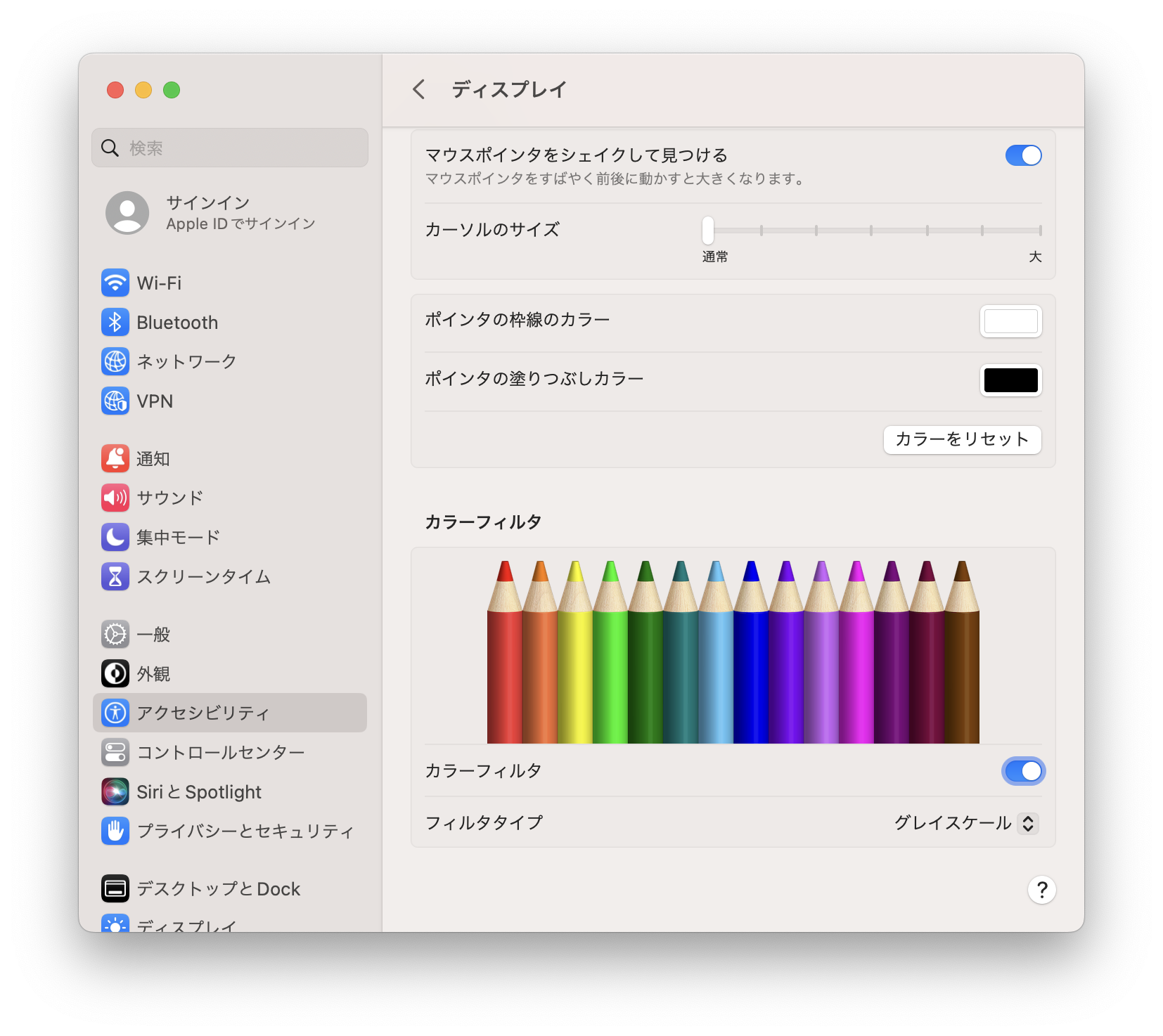
画面下方の「カラーフィルタ」のセクションで、「カラーフィルタ」のスイッチをオンにする
「フィルタタイプ」で「グレイスケール」を選択

iOS
注:以下の記述はiOS 17.4における操作手順です。
「設定」アプリ、の順にタップ
「カラーフィルタ」をオンにする
「グレイスケール」を選択する
Android
Android 13以降の場合
注:以下の記述はPixel 8上のAndroid 14における操作手順です。機種やOSのバージョンによって異なっている場合があります。
「設定」アプリ、の順にタップ
注:Androidのバージョンによっては、「色と動き」ではなく「テキストと表示」をタップ
「色補正を使用」をチェック
「補正モード」で「グレースケール」を選択
Android 11以前の場合
注:以下の記述はPixel 3A上のAndroid 11における操作手順です。端末の機種やAndroidのバージョンによって異なっている場合があります。
「設定」アプリ、の順にタップ
をタップ(「開発者向けオプション」が表示されていない場合は、後述の手順で「開発者向けオプション」を有効にします)
をタップ
「全色盲」を選択
「色空間シミュレート」で「無効」を選択するか、「設定」アプリのを無効にすることで、標準の表示モードに戻すことができます。
参考:開発者向けオプションの有効化
「開発者向けオプション」が表示されない場合は、以下の手順で開発者向けオプションを有効にします。
「設定」アプリ、をタップ
表示されている「ビルド番号」を7回連続してタップ
端末に設定されている暗証番号を入力
参考:ブックマークレットの利用
簡易的なチェックの方法として、ブラウザーに表示中のページをグレースケール表示にするブックマークレットを利用する方法があります。以下の手順でブックマークレットを作成することができます。
なお、このブックマークレットが正常に動作せず、実行すると表示が崩れてしまうような場合があることが報告されています。そのような場合やこのブックマークレットが正常に動作しないブラウザーを使用している場合、モバイル・アプリケーションなどWebページ以外のものの表示を確認する場合には、各OSの表示切り替え機能を使います。
以下のコードをターゲットとするブックマーク(ブックマークレット)を作成。
表示中のページをグレースケール表示にするブックマークレットコードを表示
javascript:(function(){var d=document;s=d.createElement("style");s.innerHTML="*{filter:grayscale(100%) !important}";d.body.appendChild(s)})()
チェック対象のページを表示した状態で、このブックマークレットを実行。
関連ガイドライン項目
テキスト:複数の視覚的要素を用いた表現
リンク:複数の視覚的要素を用いた表現
フォーム:複数の視覚的要素を用いた表現