Caution
This document is an English translation of the “freee Accessibility Guidelines.” The normative version of this document is in Japanese, and the English version is informational. The English translation is incomplete, and any links with their link texts left in Japanese are untranslated. Please be aware that there may be inaccuracies in the translation or parts that are outdated.
UIコンポーネントのアクセシビリティー
HTMLで記述されるコンテンツの場合は、仕様に則って適切なセマンティクスを示すマークアップをすることで、支援技術が利用しやすいコンテンツにすることができます。(参考:The Importance of Properly Marking Up Semantics)
これはユーザーの操作を受け付けるUIコンポーネントにおいても同様です。すなわち、リンクやボタン、各種フォーム・コントロールなどは、適切なHTMLを用いて実装することで、支援技術やキーボード操作でも利用しやすいものになります。
一方、JavaScriptで記述されたものなど、標準的なHTMLの要素以外を用いてUIコンポーネントを実装する場合、適切にHTMLでマークアップした場合同様に、支援技術が適切にコンテンツを解析し、ユーザーに提示できるようにする必要があります。アクセシビリティーが考慮されている開発フレームワークやデザイン・システムを利用している場合は、標準的なコンポーネントで実装することで、問題の少ない実装にできる場合が多いですが、独自にUIコンポーネントを実装する場合には、特に以下の点に注意する必要があります。
まず重要なことは、コンポーネントの名前(nameやAccessibleNameなどとも呼ばれます)と、roleが定義されていて、支援技術が取得できる状態になっていることです。
AccessibleNameは、支援技術が利用するための名前で、スクリーン・リーダーの読み上げや、音声認識を用ている場合のクリック・ターゲットの指定などに利用されます。HTMLの要素においては、要素の中のテキスト、特定の属性の値、その要素に関連付けられた別の要素などを利用して自動的に付与されます。
一方roleは、その要素やコンポーネントの役割を示すもので、支援技術の挙動に影響します。HTMLの要素においては、要素ごとにデフォルトが決まっていて、それとは異なるroleを割り当てる必要があるときにはrole属性を用います。
例1:a要素の場合、要素の中のテキスト(リンク・テキスト)がAccessibleName、デフォルトのroleはlink。
例2:img要素の場合、alt属性の値がAccessibleName、デフォルトのroleはimg。
例3:<input type="checkbox" />の場合、関連付けられたlabel要素の中身がAccessibleName、デフォルトのroleはcheckbox。
参考:要素ごとのAccessibleNameとroleの付与については、HTML Accessibility API Mappings 1.0で定義されています。
Reactコンポーネントのように、最終的にHTMLとしてブラウザーが処理するものを生成するコンポーネントの場合は、そのHTMLが適切なセマンティクスを示す要素で構成されているようにしたり、必要に応じてaria-label属性やrole属性を用いて適切な値が含まれるHTMLにすることで、AccessibleNameとroleを提供することができます。
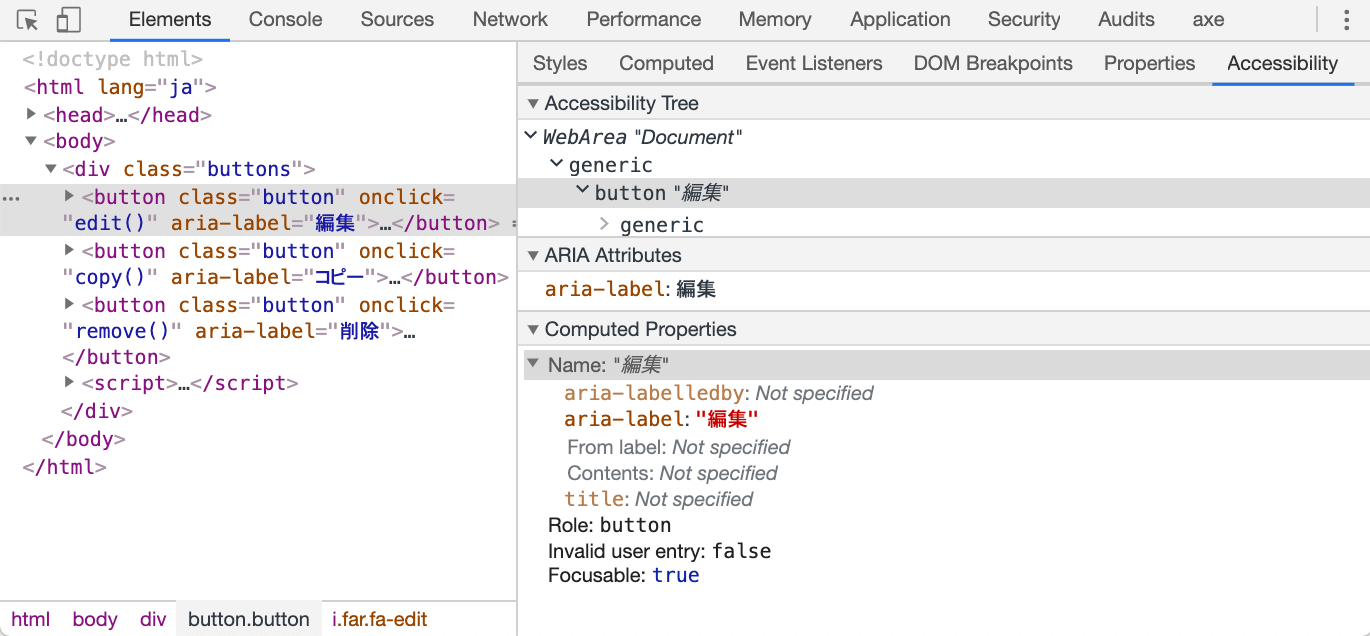
AccessibleNameやroleは、例えばChromeの開発者ツールのAccessibility Treeから確認することができるようになっていれば問題ありません。

これに加えて、コンポーネントの状態やプロパティー、ユーザーが設定できる値について、支援技術が制御できるようにする必要があります。WCAG 2.1の解説書では、フォーカスの状態の取得と制御、チェックボックスなどの状態といったものを例示しています。
上述の通り、まずは開発者ツールで最低限の確認が可能ですが、実際にはスクリーン・リーダーなどの支援技術のユーザーが正しく利用できる状態を確保することが目的ですので、最終的には支援技術で使い勝手を確認するのが望ましいでしょう。