Caution
This document is an English translation of the “freee Accessibility Guidelines.” The normative version of this document is in Japanese, and the English version is informational. The English translation is incomplete, and any links with their link texts left in Japanese are untranslated. Please be aware that there may be inaccuracies in the translation or parts that are outdated.
How to Switch to Grayscale Display
Reference: Considerations for Using Color in Expressions
To check how things look in grayscale display, you generally use the display switching function provided by the operating system. Below, we will show you how to use the display switching functions for each operating system.
Windows 10 And Windows 11
Open the “Settings” screen and click on “Accessibility” (in Windows 10, it’s called “Ease of Access”) (the Win+U keyboard shortcut can be used).
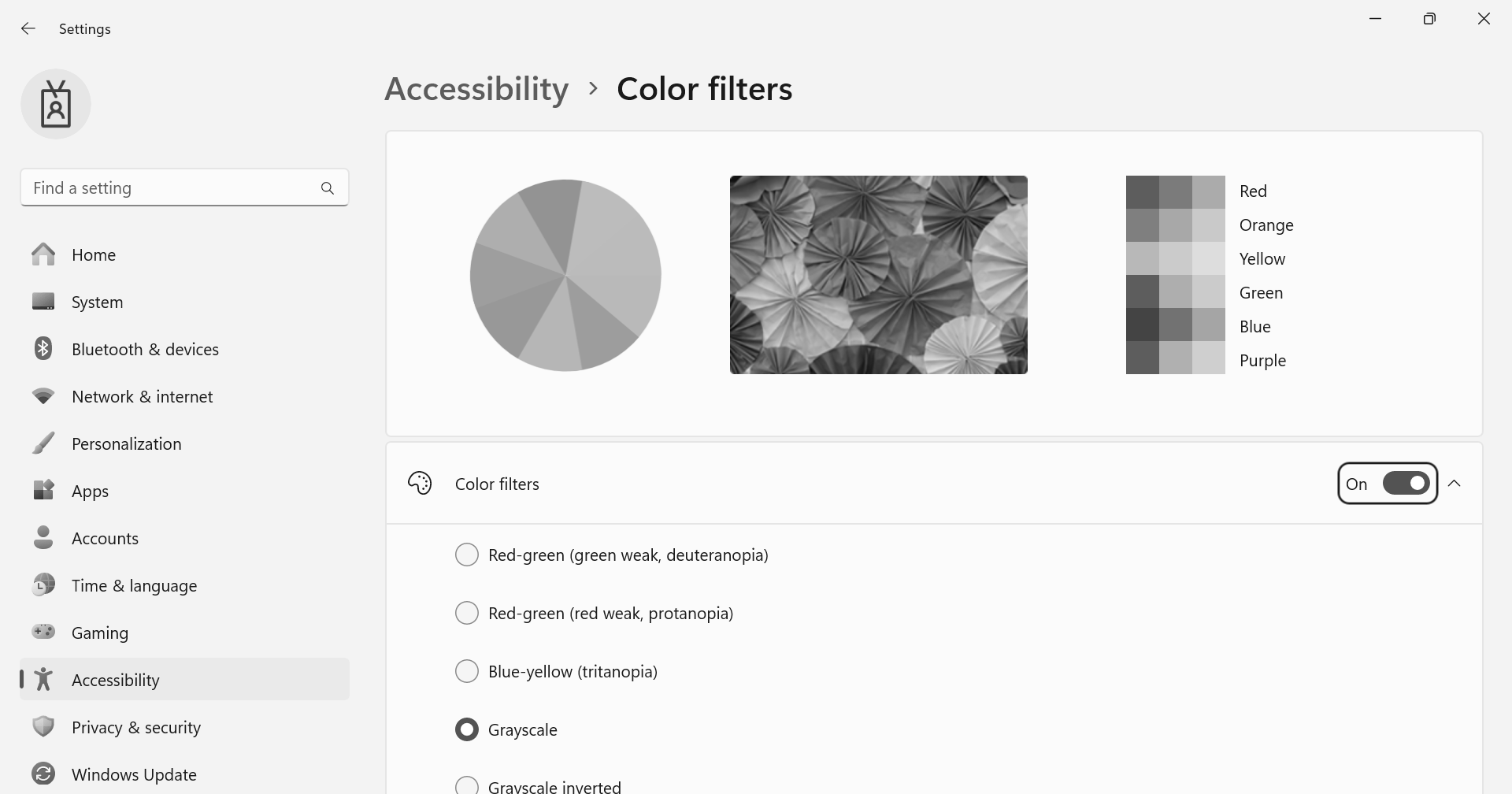
Click on “Color filters.”
Turn on the “Color filters” switch on the right side of the window, then click the dropdown below it to show the related options.
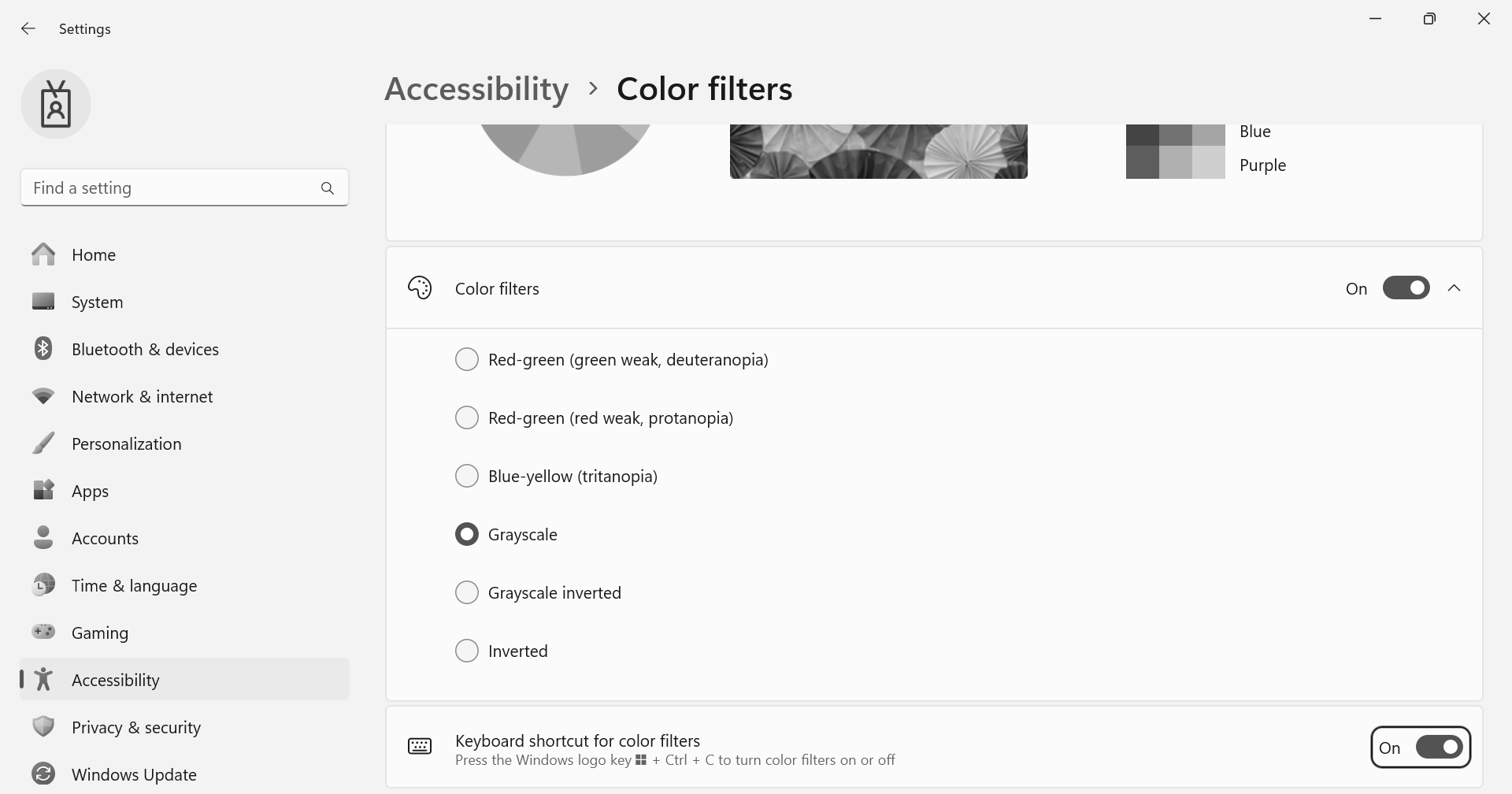
Select “Grayscale.”

If you frequently use this feature, it would be useful to enable “Keyboard shortcut for color filters” on the same screen. Enabling this setting allows you to toggle the color filters on and off at any time by pressing Win+Ctrl+C.

macOS
The following instructions and screenshots are for macOS Ventura.
Select .
In the sidebar, choose “Accessibility.”
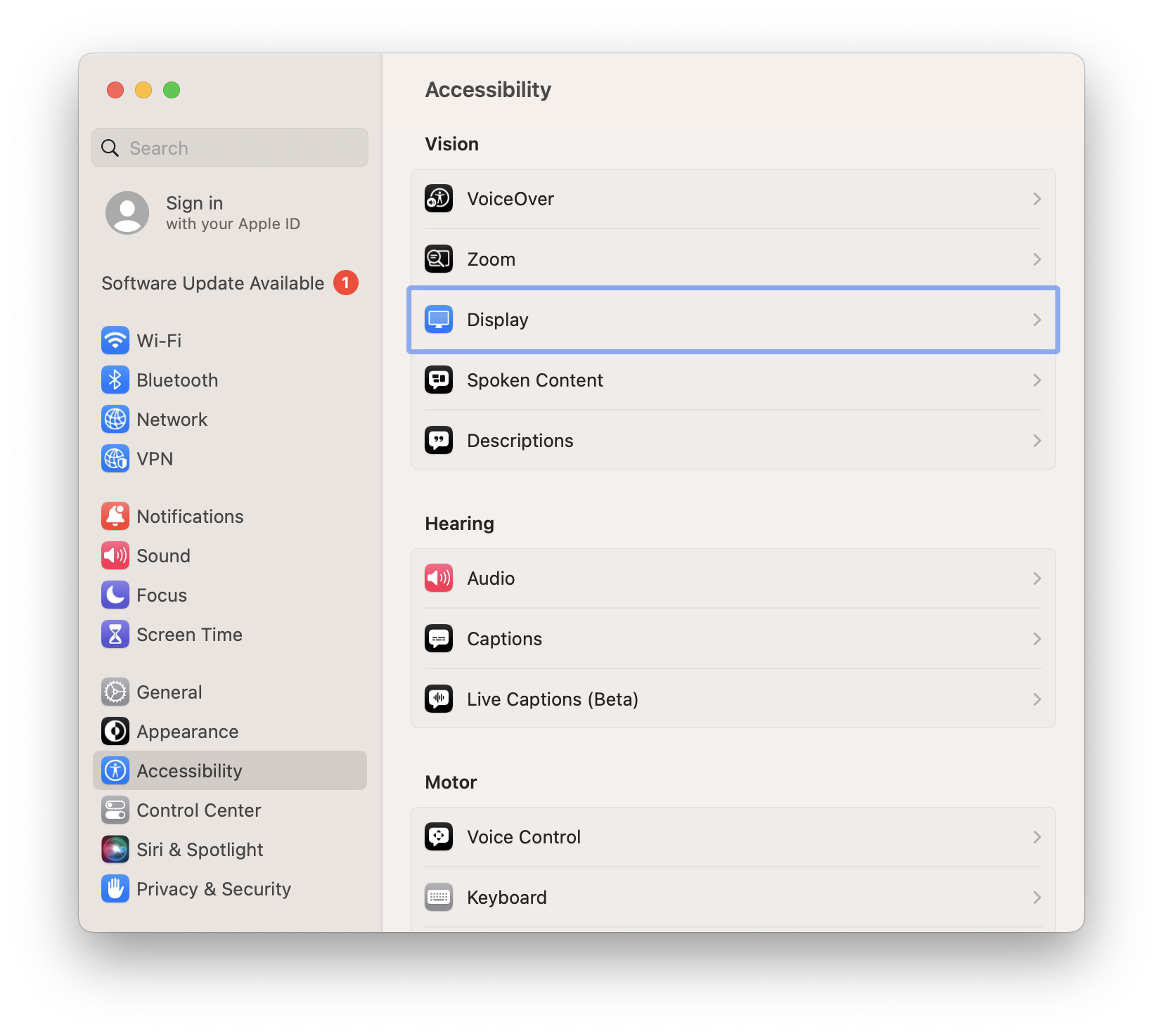
Click on “Display” on the right side.

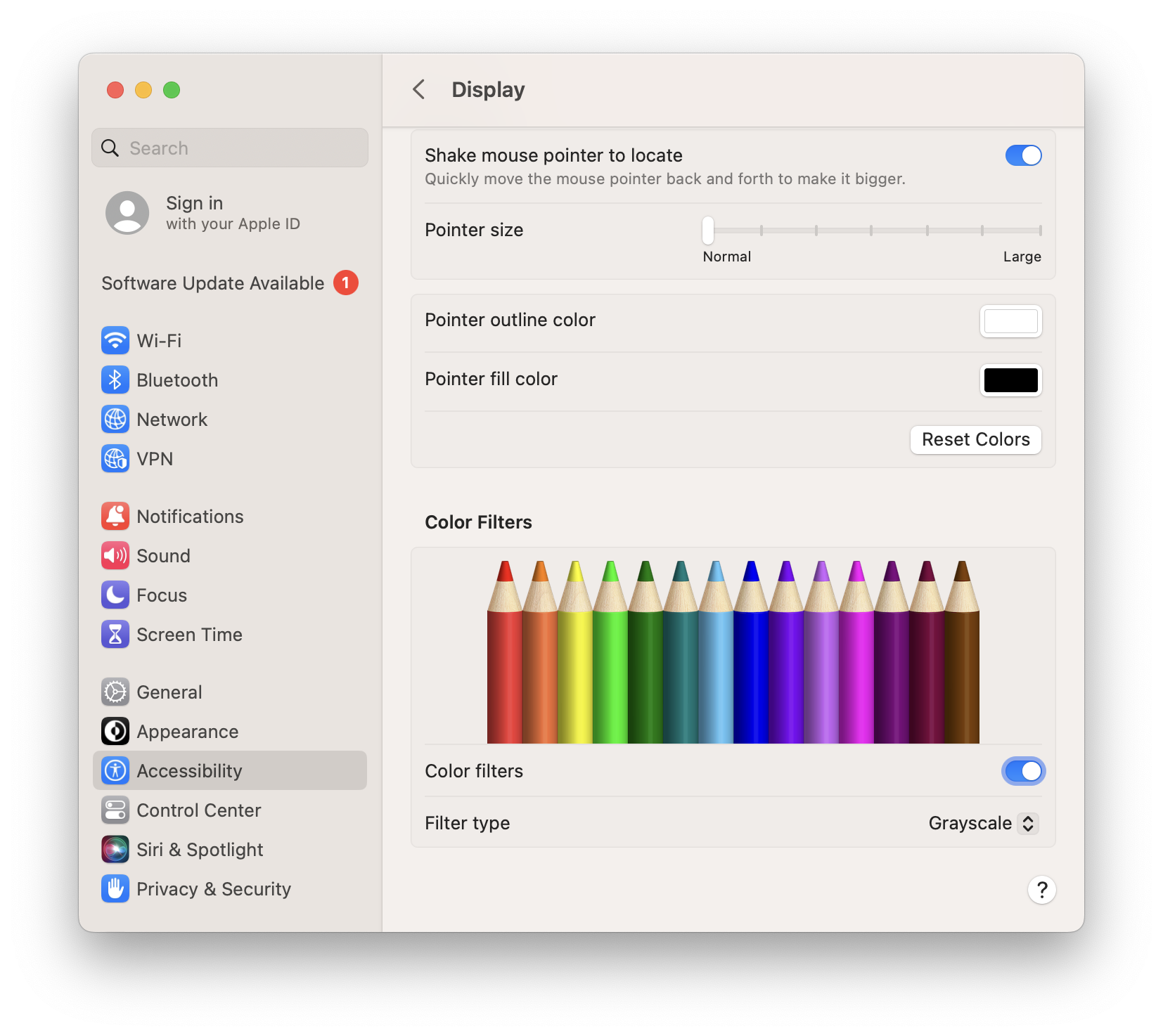
In the “Color Filters” section at the bottom of the screen, turn on the “Color Filters” switch.
Select “Grayscale” for the “Filter Type.”

Reference: Change Display settings for accessibility on Mac - Apple Support
iOS
Note: The following steps are based on iOS 17.4.
Tap on the “Settings” app, then select .
Turn on “Color Filters.”
Select “Grayscale.”
Reference: Change color on iPhone to make it easier to see items onscreen - Apple Support
Android
For Android 13 or Later
Note: The following steps are based on Android 14 on a Pixel 8. The procedure may vary depending on the device and OS version.
Tap on the “Settings” app, then select .
Note: Depending on Android version, tap on Text and display, instead of Color and motion.
Check “Use color correction.”
Select “Grayscale” for “Correction mode.”
Reference: Change text & display settings - Android Accessibility Help
For Android 11 And Earlier
Note: The following steps are based on Android 11 on a Pixel 3A. The procedure may vary depending on the device model and the version of Android.
Tap on the “Settings” app, then go to .
Tap on (If “Developer options” is not visible, follow the steps mentioned later to enable “Developer options”).
Tap on .
Select “Monochromacy.”
You can revert to the standard display mode by selecting “Disabled” in “Simulate color space” or by disabling “Color correction” in the “Settings” app under .
Reference: Enabling Developer Options
If “Developer Options” is not visible, follow these steps to enable it:
Tap on the “Settings” app, then select .
Tap on “Build number” seven times in succession.
Enter the PIN set for the device.
Reference: Using Bookmarklet
As a simple method for checking, you can use a bookmarklet that turns the display of the page currently viewed in your browser into grayscale. You can create a bookmarklet by following the steps below.
Please note that there have been reports that this bookmarklet may not function properly and can cause the display to distort when executed. In such cases, or if you are using a browser where the bookmarklet does not function correctly, or if your are checking the display of non-web page items like mobile applications, use the display switching features of the operating system.
Create a bookmark (bookmarklet) with the following code.
A Bookmarklet to Turn the Displayed Page Into Grayscaledisplay the code
javascript:(function(){var d=document;s=d.createElement("style");s.innerHTML="*{filter:grayscale(100%) !important}";d.body.appendChild(s)})()
With the target page displayed, execute this bookmarklet.